Advisagator is a Flask based web application tool used by students and faculties to help them communicate with each other in a more efficient manner.
Currently, students have to schedule a meeting with their advisors and physically submit a copy of their four year plan
so the advisor could photoscan it for their records. That takes way too long and it is such a tedious process for both the
student and the advisor. Another feature that the tool does is that it allows the advisor to take notes on what actually
happened during the meeting. Right now, the students and the advisors meet and the advisor has to remember everything that
they have said during the meeting and record/store it somewhere that they can access later. But, that makes the job extremely
hard for the advisor. So, the tool lets the advisor and/or advisee edit what they remember for the meeting so they can accurately
record down what they talked about for that meeting.
pipenv run server
:
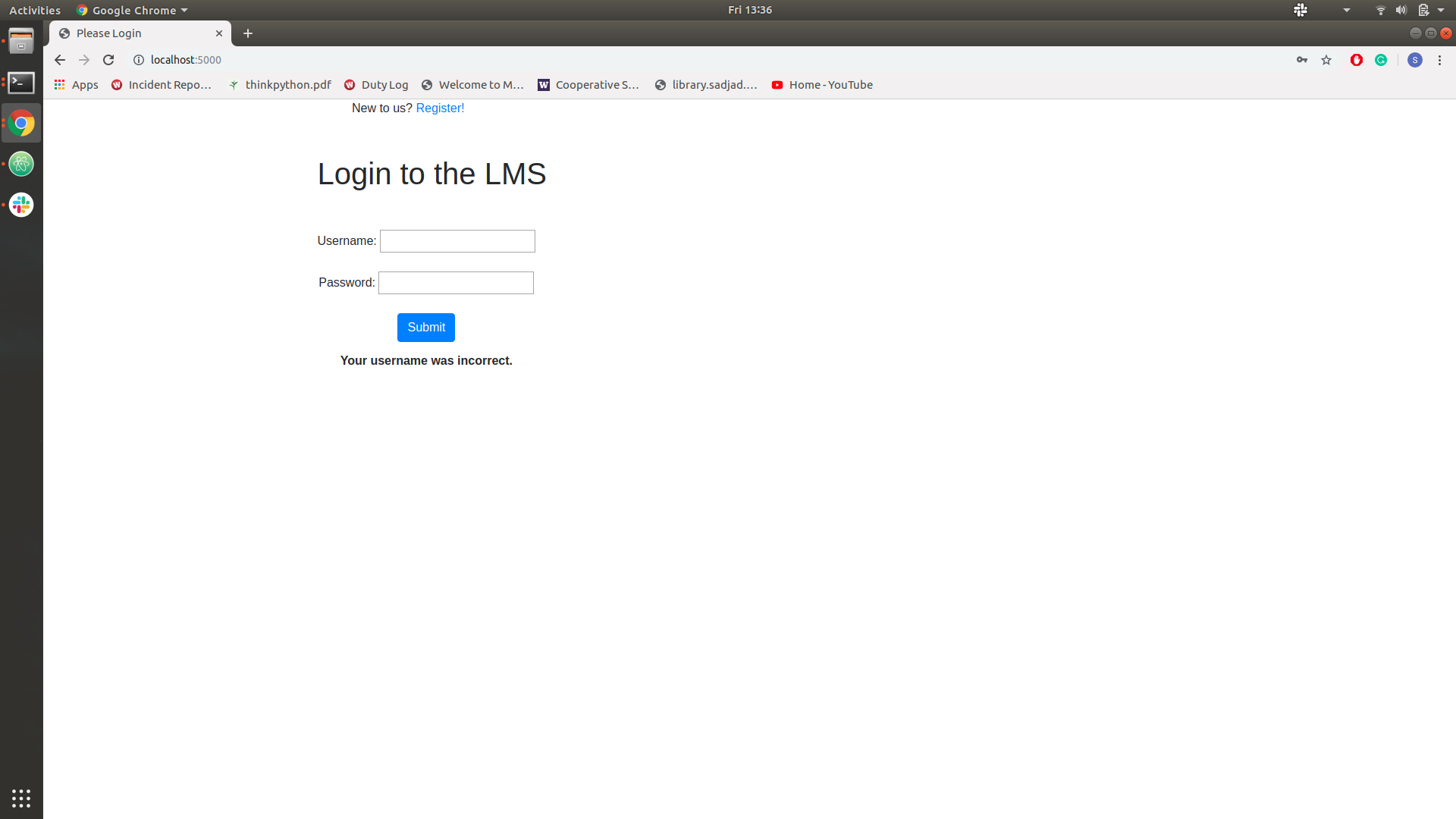
 As you can see from the image, it first prompts the user to log into their account to access their information.
As you can see from the image, it first prompts the user to log into their account to access their information.
@app.route("/login/", methods=["POST"])
def login():
"""Log in the student or teacher"""
# get form information
form_data = flask.request.form
# validation
if form_data["username"] == "":
flask.flash("The username field is required.")
return flask.redirect("/")
if form_data["password"] == "":
flask.flash("The password field is required.")
return flask.redirect("/")
# get data from database
data = db_connect.query_db(
"SELECT password, isTeacher, person_id FROM people WHERE username=? LIMIT 1",
[form_data["username"]],
)
# make sure username is right
if data == []:
flask.flash("Your username was incorrect.")
return flask.redirect("/")
# check the password
user_pass = form_data["password"]
if data[0][0] == user_pass:
# correct password
flask.session["isTeacher"] = data[0][1]
flask.session["id"] = data[0][2]
# if student, redirect to students page
if flask.session["isTeacher"] == 0:
return flask.redirect("/students/")
# else they are a teacher, redirect to teachers page
return flask.redirect("/teachers/")
flask.flash("Your password was incorrect.")
return flask.redirect("/")
@app.route("/register/", methods=["GET", "POST"])
def register():
"""Register the user"""
# form data is GET, so render template
if flask.request.method == "GET":
return flask.render_template("register.html")
# request method is POST, so do everything
form_data = flask.request.form
# form validation
# pylint: disable=bad-continuation
if (
form_data["username"] == ""
or form_data["password"] == ""
or form_data["name"] == ""
or form_data["email"] == ""
):
return "All text fields are required"
if "isTeacher" not in form_data:
isTeacher = 0 # they are not a teacher
else:
isTeacher = 1 # they are a teacher
password = form_data["password"]
db_connect.insert_db(
"INSERT INTO people (isTeacher, username, password, name, email)"
"VALUES (?, ?, ?, ?, ?)",
[
isTeacher,
form_data["username"],
password,
form_data["name"],
form_data["email"],
],
)
flask.flash("The entry was created")
return flask.redirect("/")